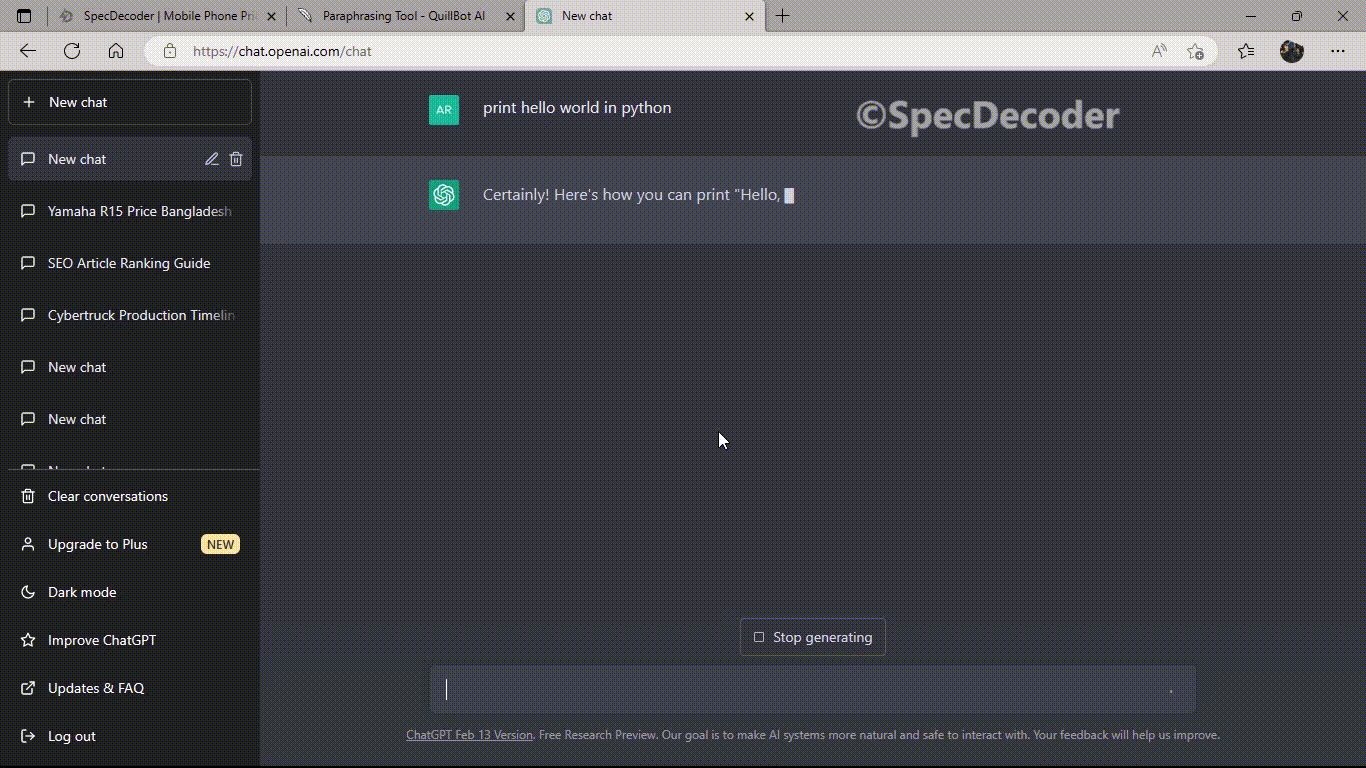
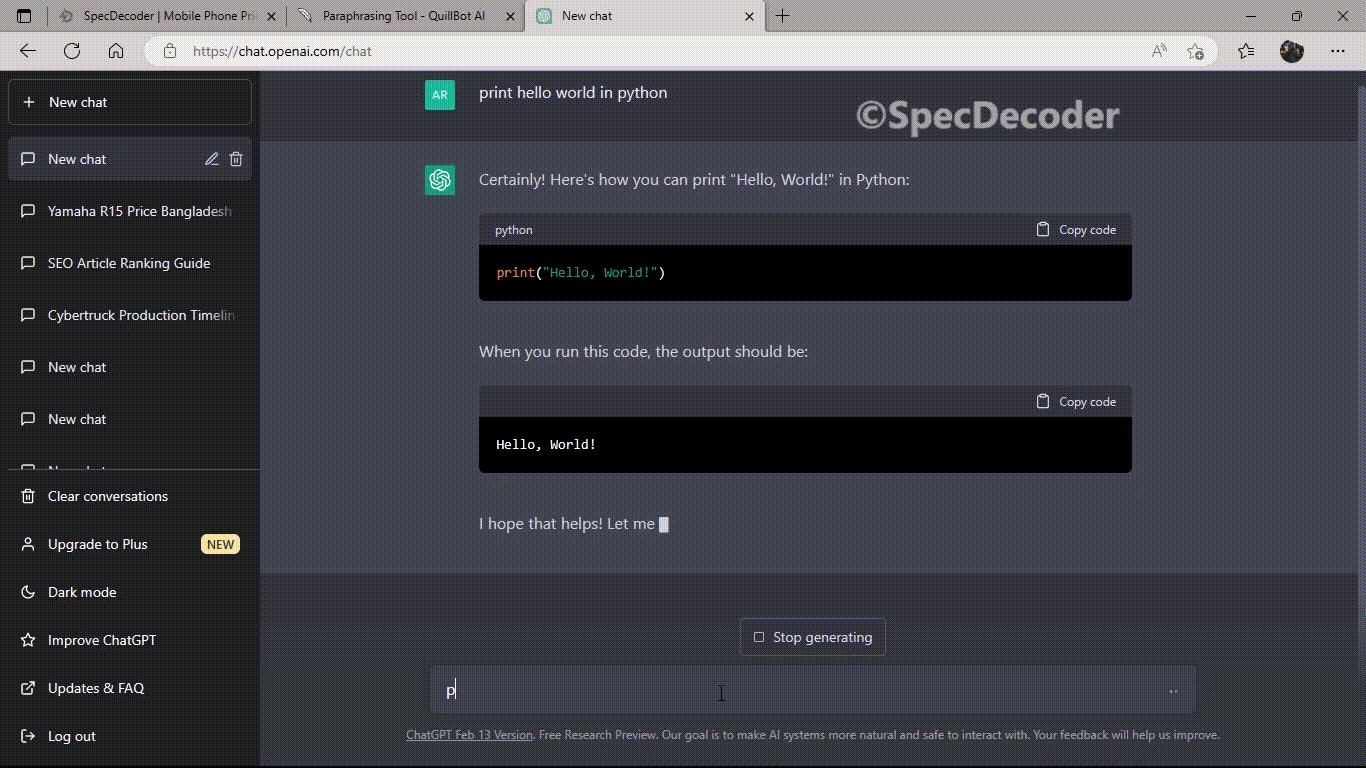
The User Interface can be defined according to Layman as a collection of pages, screens, buttons, forms, and other visual components used to interact with the device. Basically, it is the display where a person can interact with the information system. Both mobile apps and web apps or websites has a user interface.
The production of visuals, illustrations, and the usage of photographic artwork and typography to enhance the appearance and arrangement of a digital product within its device perspectives is known as User Interface (UI) Design. Input controls (buttons, drop-down menus, data fields), navigational components (search fields, slider, icons, tags), and informative components (progress bars, notifications, message boxes) are included in Interface Elements.
Types of User Interface (UI)
- GUI (Graphical User Interface)

- CLI (Command line interface)

- Menu Driven Interface

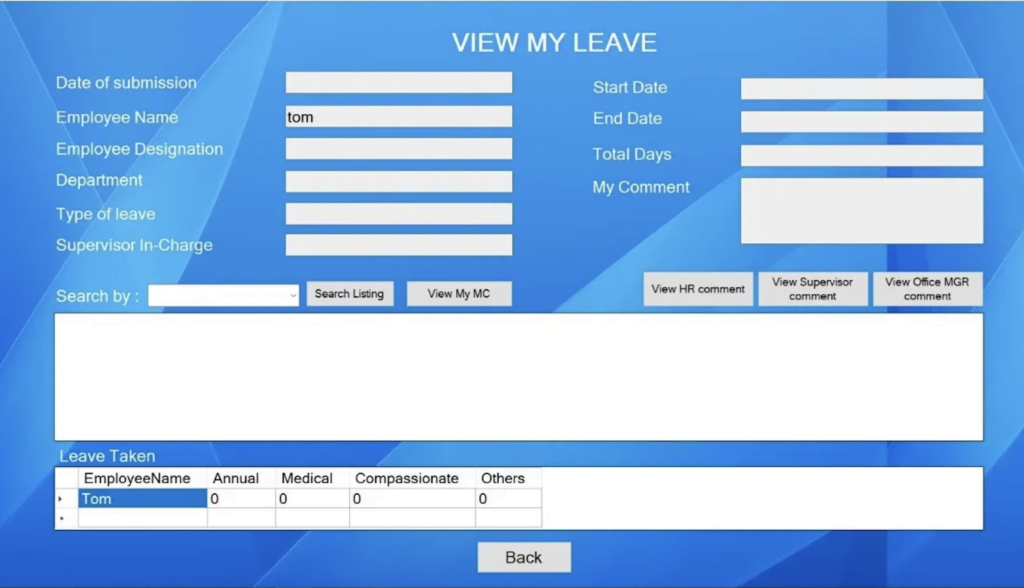
- Form-Based Interface

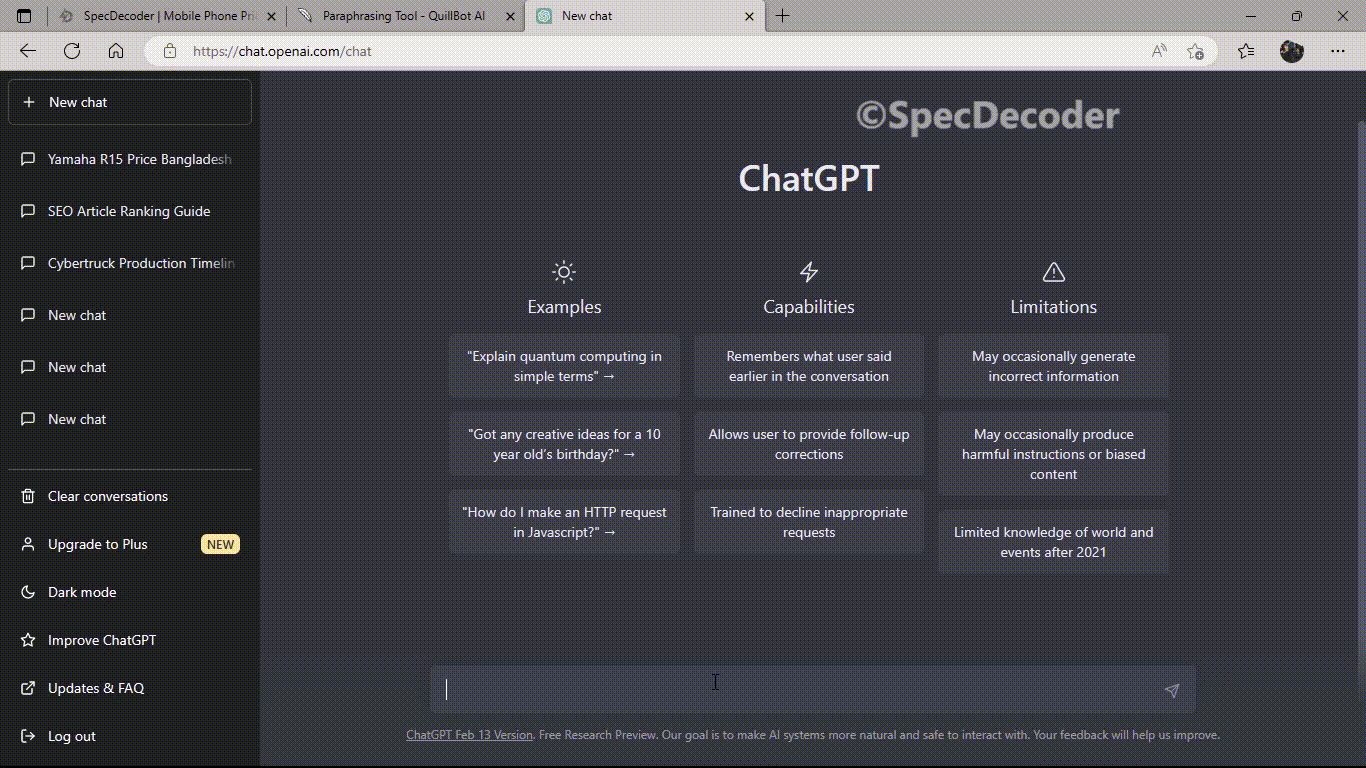
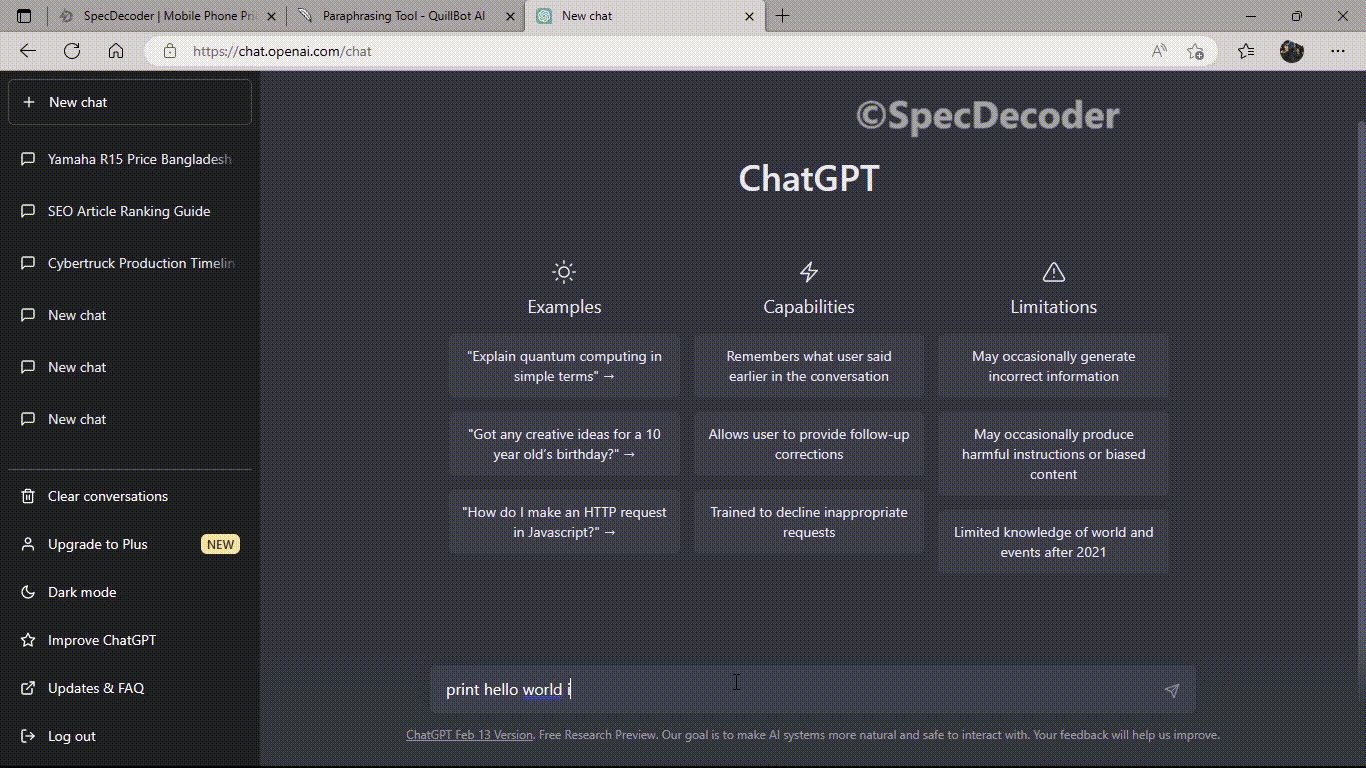
- Natural Language Interface

Importance of User Interface (UI)
For a User Interface to be called perfect, it must prioritize making user interactions as easy and efficient as possible. A website with an intuitive user experience that guides people to their tasks in the most engaging way will be appreciated by users. User Interface (UI) design considers the user, and what they would need to perform while visiting a website, and ensures that the interface features parts that are simple to use and comprehend. To create a better interface, a UI designer must first understand the user’s objectives, abilities, preferences, and habits.
- A poorly designed application or website’s User Interface might turn off new users and create a negative impression. Effective UI design can make site navigation more efficient and concise.
- Most importantly deciding the color palette, layout, images, tab and button positioning, typography, and other design components impact how well the site/app visually interacts with the user.
- Any app/website must have clear navigation that is easy to find and navigate through. If the navigation is difficult for a user to understand, he will not want to engage on that site/app.
Advantages of User Interface
- There is no need to understand complicated commands or languages to interact with UI.
- Ease of use for non-technical users. A beginner may easily explore a site if it is basic and informative.
- The usage of blocks and typography improves the user experience.
- Easy setup and ready to work.
- The ability to hide the complexity of activities from the user while displaying only the necessary information is essential for a decent interface.
Disadvantages of User Interface
- It is very hard to work when the UI is not properly designed.
- It is time-consuming to design a UI with perfection.
Tips For Designing a Good User Interface (UI)
- Maintain a simple User Interface: Do not use unnecessary elements and keep the interface clear and simple.
- Use common UI components and be consistent: Users feel more at ease and can complete tasks more quickly when they can use interact with familiar elements. Make a pattern to increase efficiency.
- Items positioning: To focus attention on the most relevant information, objects must be carefully placed. This can increase user reading and engagement.
- Color selection: Color, light, shade, contrast, and texture may all be used to draw attention to something. It is essential to choose appropriate color combinations since a poor color combination can quickly distract or annoy a user.
- Anticipate: Make your UI user-friendly by providing the user with pre-selected fields, and make the user more engaging in your site or app by anticipating the aims of him or her that visit. Display the things that are often searched by other users so that users do not have to make effort to find them.







I loved even more than you will get done right here. The picture is nice, and your writing is stylish, but you seem to be rushing through it, and I think you should give it again soon. I’ll probably do that again and again if you protect this walk.
My brother suggested I might like this blog He was totally right This post actually made my day You can not imagine simply how much time I had spent for this info Thanks
Normally I do not read article on blogs however I would like to say that this writeup very forced me to try and do so Your writing style has been amazed me Thanks quite great post
Somebody essentially help to make significantly articles Id state This is the first time I frequented your web page and up to now I surprised with the research you made to make this actual post incredible Fantastic job
I loved as much as youll receive carried out right here The sketch is attractive your authored material stylish nonetheless you command get bought an nervousness over that you wish be delivering the following unwell unquestionably come more formerly again as exactly the same nearly a lot often inside case you shield this hike
I was suggested this web site by my cousin Im not sure whether this post is written by him as no one else know such detailed about my trouble You are incredible Thanks