The user interface (UI) of a device is the point of human-computer interaction and communication. It is also the method through which a user interacts with an application or a website. The user interface is divided into two parts that explain the form and content of the User Interface.
- Presentation language: Represents the computer-to-human side of the transaction
- Action language: Represents the human-to-computer part.
The evolution of the user interface begins with Command Line Interface to Natural Language Interface. There are five main types of User Interfaces.
- Command Line Interface
- Graphical User Interface
- Menu Driven Interface
- Form-Based Interface
- Natural Language Interface
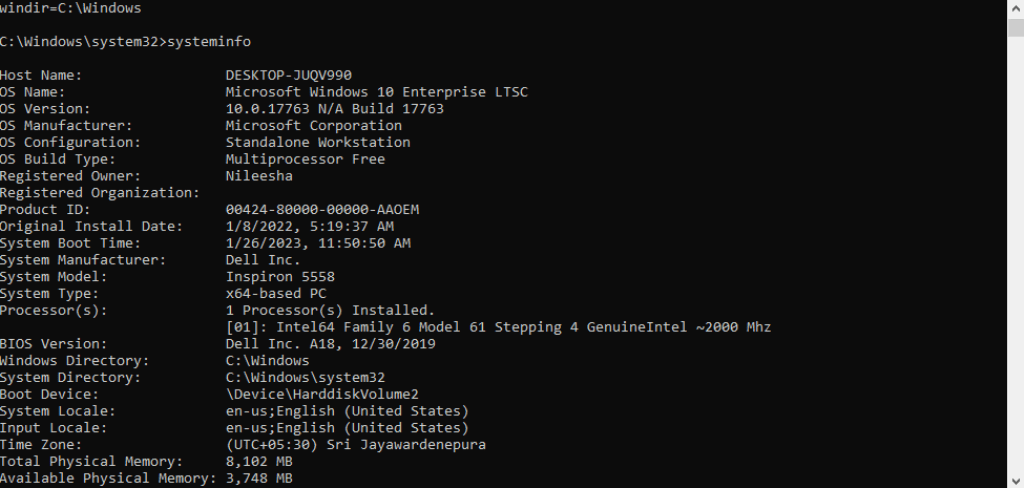
Command Line Interface
The oldest form of the user interface is the Command Line Interface. A command-language interface enables the user to operate the program using a series of keystrokes, commands, words, or a combination of these three approaches. Command languages’ basic syntaxes are said to be closer to natural language.
The MS-DOS operating system and the Linux Bash are instances of Command-Line Interfaces.
Command languages need the knowledge of syntax rules, which can be challenging for new users. Command languages are preferred by experienced users, probably due to their faster finishing time.

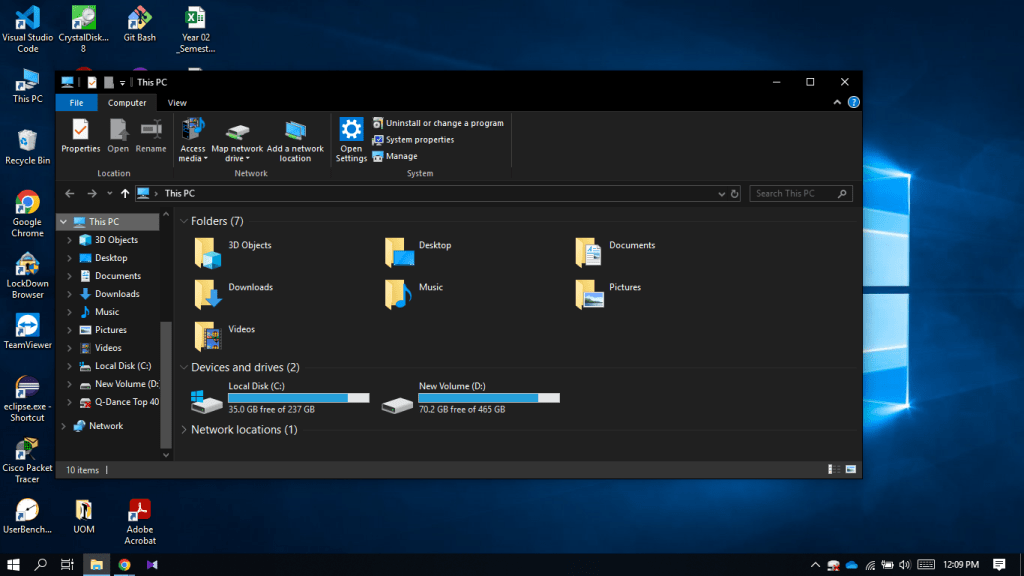
Graphical User Interface
Since it uses Windows, Icons, Menus, and Pointers, the Graphical User Interface (GUI) is also known as the WIMP Interface. This is now one of the most often-used interfaces. It is simpler to place more information in a single application when using a GUI.
The continuous feedback on task completion that graphical user interfaces (GUIs) deliver to users on the manipulated object allows for quick updates or reversals in actions without incurring error messages.
GUIs are supported by operating systems such as Windows, Linux, iOS, and Android. In addition, software like Word and Excel, as well as web browsers like Chrome and Firefox, use Graphical User Interfaces.
GUI can be easily used and it is made user-friendly so that a beginner could explore and get familiar at ease. It has complicated commands and users do not have to be familiar with a NY programming language. The user interface is multicolored so it is quite attractive.

Menu Driven Interface
A Menu Driven Interface lets the user interact with the computer by navigating through a sequence of menus filled with options. The screen shows several choices and helps the user through the process until the desired tasks are done. In these interfaces, the user may proceed to the next menu by using the arrow keys or clicking.
Menus are independent of hardware. There are several variations. Menus can be configured to use a keyboard, light pen, touch screen, or mouse entry. Users can identify selections using a number, letter, or keyword, or they can use a mouse to click on a selection. When building a menu interface, consistency is essential.
The ATM is one example of a menu-driven interface. It displays several menus beginning with language selection and guiding the user through alternatives until the desired task is completed. The majority of applications and websites also use menu-driven interfaces.
Furthermore, menu-driven interfaces may be combined with voice-based systems. This is mostly used in businesses that have Interactive Voice Response (IRV) systems. IRV systems give the user with menu navigation options by speech and button push.

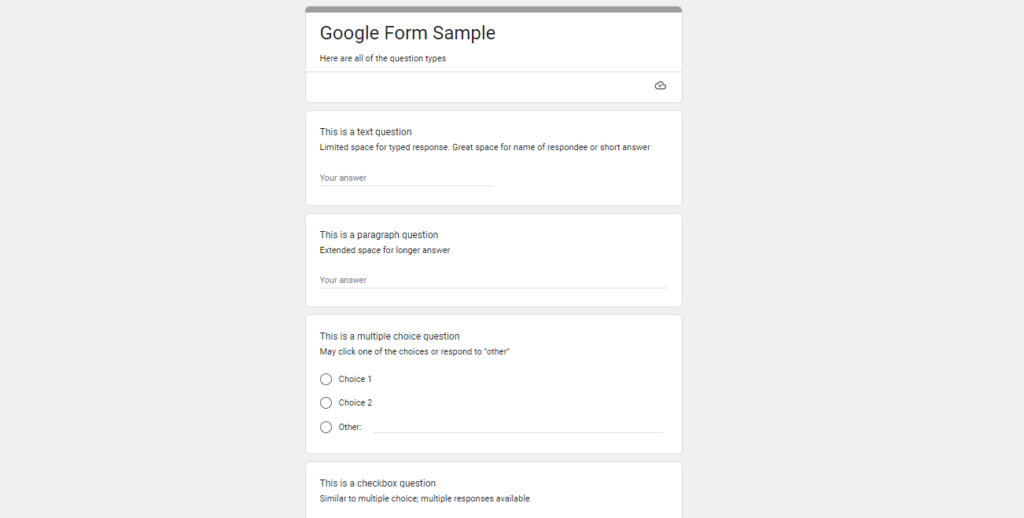
Form-Based Interface
Form-fill interfaces are made up of onscreen forms or Web-based forms that show fields with data items or parameters that should be filled by the user. The form is frequently a replica of a paper form that the user is already familiar with. This interface is mostly used for collecting data. This interface approach is sometimes referred to as a form-based method and input/output forms.
The primary benefit of the form-based interface is that the printed version of the completed form provides good documentation. It displays field labels as well as entry context. Furthermore, Web forms can return incomplete forms to the user along with an explanation of what data is required to complete the transaction.

Natural Language Interface
The natural Language Interface is the modern interface that allows users to communicate with the devices in their own language. There is no need for previous experience or special skills to use this interface. It is like communicating with a device similar to talking with another human.
Amazon Alexa, Apple Siri, and Microsoft Cortana are examples of existing Natural Language Interfaces.
If you got something to search for and find information, the question can be entered as a typed or as a voiced note in a Natural Language Interface. When the question is received by the system, it is processed and answered. To get the most out of these interfaces, several Artificial Intelligence (AI) technologies such as Machine Learning (ML) and Natural Language Processing (NLP) are applied.
This interface can be very useful for disabled people. This interface is often costly and complex coding is needed. Natural-language interfaces have been kept to a minimum due to implementation issues and the high demand for computational resources. However, there is a demand for such interfaces, and many programmers and academics are working hard on them. It is a developing market.

There are various interfaces available, and it is important to understand that an effective interface contributes a great deal toward addressing fundamental HCI concerns. Users should desire to use the system and find it engaging, effective, and enjoyable to use.







Thank you I have just been searching for information approximately this topic for a while and yours is the best I have found out so far However what in regards to the bottom line Are you certain concerning the supply
My brother recommended I might like this web site. He was totally right. This post actually made my day. You cann’t imagine just how much time I had spent for this information! Thanks!
The amount of effort that you put into it was very impressive to observe. Despite the fact that the picture is appealing and your writing style is elegant, it appears that you are concerned about the fact that you ought to be providing the following content. In the event that you take care of this hike, I will almost definitely return to come back and read more of your work.
you are in reality a just right webmaster The site loading velocity is incredible It seems that you are doing any unique trick In addition The contents are masterwork you have performed a wonderful task on this topic
Hi i think that i saw you visited my web site thus i came to Return the favore Im attempting to find things to enhance my siteI suppose its ok to use a few of your ideas
obviously like your website but you need to test the spelling on quite a few of your posts Several of them are rife with spelling problems and I to find it very troublesome to inform the reality on the other hand Ill certainly come back again
I do agree with all the ideas you have introduced on your post They are very convincing and will definitely work Still the posts are very short for newbies May just you please prolong them a little from subsequent time Thank you for the post
I loved as much as you will receive carried out right here The sketch is tasteful your authored subject matter stylish nonetheless you command get got an edginess over that you wish be delivering the following unwell unquestionably come further formerly again as exactly the same nearly very often inside case you shield this hike
Thank you for the good writeup It in fact was a amusement account it Look advanced to far added agreeable from you However how could we communicate
Wonderful web site Lots of useful info here Im sending it to a few friends ans additionally sharing in delicious And obviously thanks to your effort
Just wish to say your article is as surprising The clearness in your post is just cool and i could assume youre an expert on this subject Fine with your permission allow me to grab your RSS feed to keep updated with forthcoming post Thanks a million and please keep up the enjoyable work