More than 15% of the world population is disabled in some form, according to the World Health Organization (WHO). As a result, by making our Web sites and apps more accessible to the disabled, we may be able to reach more consumers. You would never willingly alienate 15% of your potential customers, but that is absolutely what happens when UX designers ignore accessibility.
People who have disabilities are a user base as important to any business as any other. With these figures, we’re talking about millions of unmet people who may benefit from your services and products. Taking accessibility more seriously in product and service design might help any business not only expand its user base but also adapt to a future where these concerns would be even more in demand.
Today, we can see five different forms of disabilities that require digital assistance,
- Vision impairment.
- Deaf or poor hearing.
- Autism spectrum disorder.
- Physical disability.
- Learning / Cognitive disability.
Each of these disabilities has unique demands, however, the majority of these needs can be met in the same way.
For Vision Impairment
People with vision impairment range from those who are completely blind to those who only wear glasses. However, some persons have significant vision impairment (low vision, astigmatism, cataracts, etc.) and cannot see small text or recognize small details unless they are magnified. Colorblind people are also affected by vision impairment.
Some Tools can be provided for people with this disorder,

Text Enlarging Tool
This feature allows users to magnify the text in order to read the small text more easily. But if your website has a lot of content, however, enlarging the text will entirely disrupt the structure of your website, making your UX useless.
Text-to-Speech Tool
This is tool is useful for people who have poor eyesight or are completely blind. It consists of a button on a website page that activates a voice-over that reads or describes everything the user hovers over.
Full Content Personalization Tool
This tool has an excellent filtering feature to allow various profiles of vision impairment to personalize the page to their needs.
For Deaf and Poor Hearing
As an option, if your website includes music, give a method for the user to be notified of the presence of music, as well as the ability to turn it off or adjust the volume. Google Chrome already indicates when sound is streaming from a certain page by showing a speaker icon on the website’s navigation tab.
If your website has videos, you can include subtitles to them. Many businesses still neglect the necessity of subtitles. Furthermore, subtitles benefit not only deaf or hard-of-hearing persons but also people with normal hearing who need to watch a video in public but do not have earbuds benefit.

For Autism spectrum disorder
When designing webpages, avoid elements that are overly crowded on websites. Many autistic people have heightened sensory awareness and might be easily distracted by cluttered pages. White spaces should be emphasized in this situation.
People with autism favor reliability and consistency which includes online pages with a consistent layout and navigation.
The content should be as straightforward as possible, including definitions for any non-standard vocabulary, such as idioms, jargon, abbreviations, and acronyms. It is essential to use proper language and spelling.
Users should have as much control over the site’s behavior as necessary. When possible, avoid time limits on content or automated refreshes. When filling out forms, provide clear directions and error notifications.

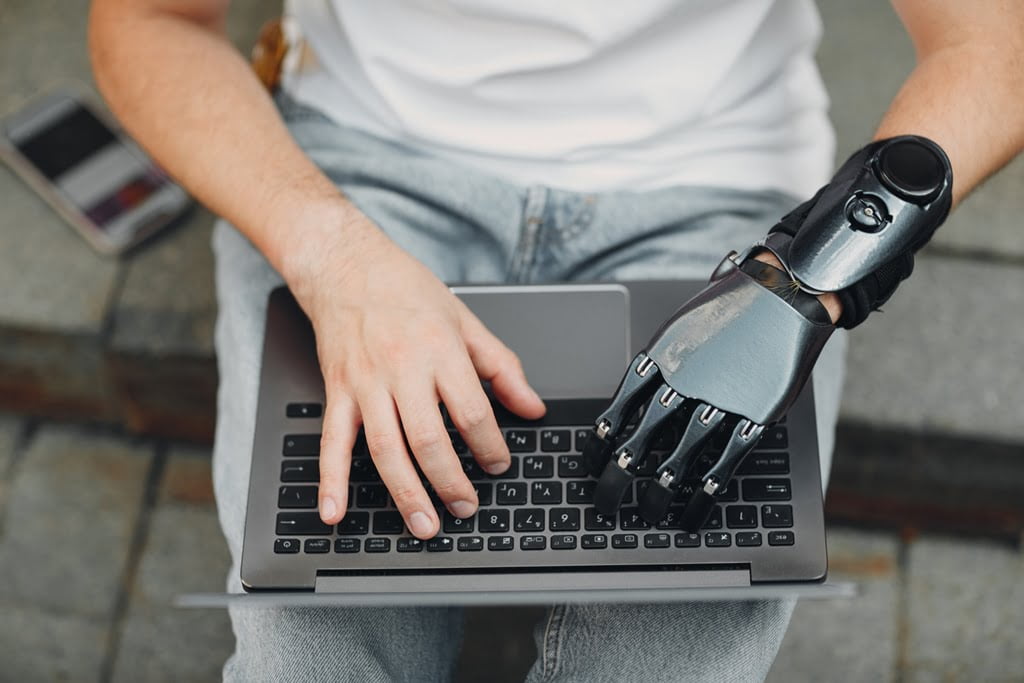
For Physical Disability
Many people with disabilities with their upper body struggle with detailed mouse movements, as well as holding down several keyboard keys at the same time. Do not develop image maps that need high-precision mouse position. Most of these concerns should be handled by improved browser design and should not affect content designers except for the recommendations. Client-side imagemaps will work even for users who are unable to use a mouse: the browser should be able to navigate the links using the keyboard.
Find better alternatives to drop-down menus for entering data on forms. Prioritize tunnels or processes one by one. This reduces scrolling and focuses taping.

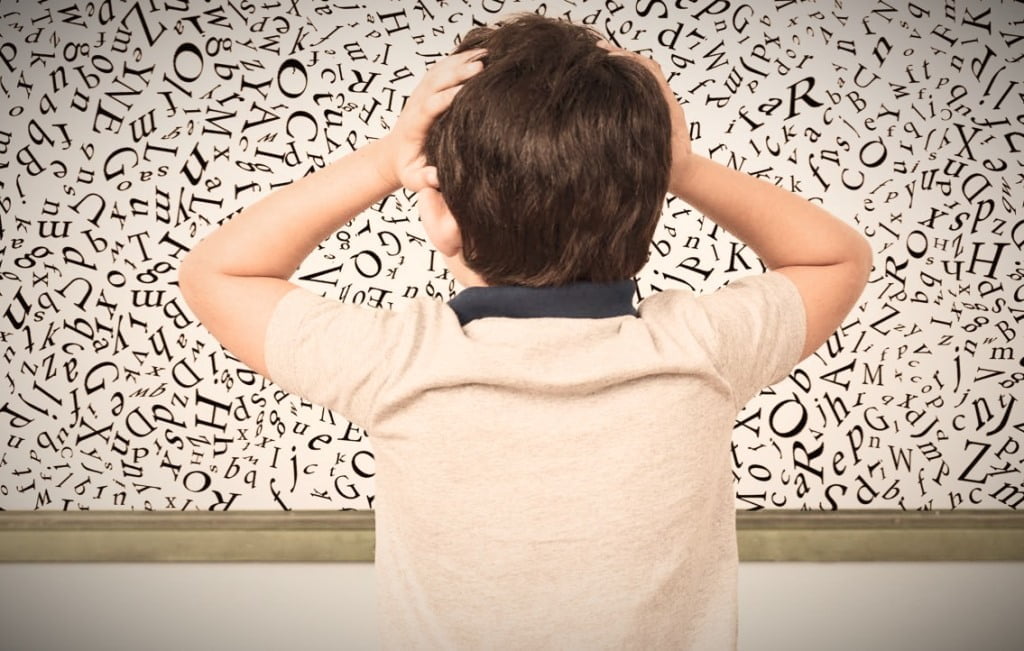
For Learning Disabilities
The Internet is now so challenging to use that users must be quite clever to figure it out, yet even these intelligent users might suffer from cognitive disorders. Unfortunately, cognitive impairments like dyslexia have not received as much attention in user interface research as physical limitations.
Users with dyslexia may have difficulty reading long pages and will benefit if the design enables proficiency in reading through the use of headings. Using terms with high-information content as hypertext anchors will assist these users, as well as blind users, in searching for relevant connections.
The majority of search interfaces need the user to enter keywords as search phrases. As long as exact spellings are required, people with spelling difficulties (and foreign-language users) will inevitably fail to discover what they need. A basic suggestion is that search engines include a spell checker; other advanced information retrievals techniques, such as query-by-example and similarity search, can also assist these users.

At present, everyone should have the same opportunities to use and benefit from the conveniences provided by modern technology. You can support establishing equality and enhance key performance indicators for individuals with disabilities by committing to developing accessible Web sites and applications.







helloI really like your writing so a lot share we keep up a correspondence extra approximately your post on AOL I need an expert in this house to unravel my problem May be that is you Taking a look ahead to see you
I’ve come across many blogs, but this one truly stands out in terms of quality and authenticity Keep up the amazing work!
Excellent blog here Also your website loads up very fast What web host are you using Can I get your affiliate link to your host I wish my web site loaded up as quickly as yours lol
Somebody essentially lend a hand to make significantly posts I might state That is the very first time I frequented your web page and up to now I surprised with the research you made to create this particular put up amazing Excellent job
Fantastic site Lots of helpful information here I am sending it to some friends ans additionally sharing in delicious And of course thanks for your effort
Thank you I have just been searching for information approximately this topic for a while and yours is the best I have found out so far However what in regards to the bottom line Are you certain concerning the supply
Fantastic site A lot of helpful info here Im sending it to some buddies ans additionally sharing in delicious And naturally thanks on your sweat