Mobile technology is becoming smarter day by day. It has affected people’s daily life. It has created new opportunities and challenges for user interface design. The advancement of mobile user interface (UI) technologies is now in progress. Apple’s iOS, Google’s Android architecture, and Blackberry’s operating system are mobile operating systems all provide different forms of UI design methods.
Developers do not need to master multiple frameworks for different platforms, nor are they required to rewrite or convert apps for each supported platform. Users will also be benefited from the fact that online apps require no installation. They will always be running the most recent version of the program and will not need to install updates from the online app store. Program deployers benefit from not having to help users who are using multiple versions of the same application.
Factors to Consider In Mobile UI Design
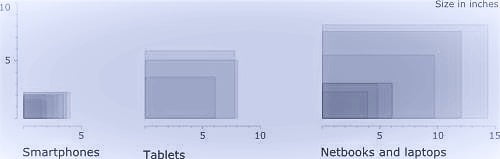
Display Size
The display size of mobile devices is smaller than desktops and laptops. It is challenging for designers to create User Interfaces that can be adaptable by mobile devices providing the necessary features and functionality. To create an adaptable UI for mobile devices designers must adhere to several concepts like layout, typography, and use of color and images to create an effective UI design.

Touchscreen Navigation
Touchscreens have become the main way of interaction for smartphone users, and designers must consider thisonwhen creating interfaces. Touchscreens require different design approaches to mouse and keyboard interfaces, such as larger buttons, simplified navigation, and the use of gestures.
iOS uses gestures and widgets to navigate through pages or apps. The bezel on the home button is also used to close applications and navigate out of folders.
Android uses gestures, widgets, and hardware buttons (home, back, menu, search). Input methods can be different from device to device and by service providers which makes it more challenging for designers.
Personalization
Mobile devices are private devices that are often used by only an individual. Users expect personalization options that allow them to customize the look to achieve their specific tasks and preferences. Custom backgrounds. shifting to light and dark modes, color schemes, and icon sets can be included in personalization options.
Animation and Micro Interaction
The processing power of smart devices increases year by year. This enables the UI designers to implement animations and micro-interactions to improve user experience. For instance, an animation for providing feedback to the user that the app functions on the request when pull-to-refresh can be used with an animation.
Micro-interactions are minor interactions within the app that are designed to do a task including likes, comments, and follow buttons accompanied by animations.
Difference Between Mobile Applications and Desktop Applications
| Mobile | Desktop |
| Interactions are simple and brief as responding to an SMS or a tweet | Have to interact on a single task continuously like creating a word document. |
| Interruptions on the smartphone while in a task like receiving a call when in social media | Interruptions are less invasive since notifications are popped at the bottom of the screen and can be neglected. |
| Page loading is more annoying | Page loading is less annoying. |
| Can experience simplicity when reading an ebook. | Complexity tolerance is higher when using a word processing program. |
| Response time is rather slow for example when maps are being updated. | Excellent response speed and better in gaming that is really immersive. |
When creating mobile web apps, you must pay special attention to both small device form factors and the large range of device sizes when tablets are taken into account. Because of UI changes enforced by mobile device platform manufacturers and carriers, designs must adapt to each platform’s unique features.







I liked it as much as you did. Even though the picture and writing are good, you’re looking forward to what comes next. If you defend this walk, it will be pretty much the same every time.
I loved even more than you will get done right here. The picture is nice, and your writing is stylish, but you seem to be rushing through it, and I think you should give it again soon. I’ll probably do that again and again if you protect this walk.
Fantastic site Lots of helpful information here I am sending it to some friends ans additionally sharing in delicious And of course thanks for your effort
helloI really like your writing so a lot share we keep up a correspondence extra approximately your post on AOL I need an expert in this house to unravel my problem May be that is you Taking a look ahead to see you
I do not even know how I ended up here but I thought this post was great I do not know who you are but certainly youre going to a famous blogger if you are not already Cheers
I do trust all the ideas youve presented in your post They are really convincing and will definitely work Nonetheless the posts are too short for newbies May just you please lengthen them a bit from next time Thank you for the post
obviously like your website but you need to test the spelling on quite a few of your posts Several of them are rife with spelling problems and I to find it very troublesome to inform the reality on the other hand Ill certainly come back again
Its like you read my mind You appear to know so much about this like you wrote the book in it or something I think that you can do with a few pics to drive the message home a little bit but other than that this is fantastic blog A great read Ill certainly be back
Wow wonderful blog layout How long have you been blogging for you make blogging look easy The overall look of your site is great as well as the content